進修學堂
Featured Posts
聯成電腦菜鳥救星:網頁設計-不規則遮色片好簡單
文章日期:2016-09-20

文/圖:菜鳥編
CSS3提供了許多實用的屬性,不僅可以繪圖,也可以製作動畫。相對以前的作業方式省時了許多。只是在繪製元素的操作似乎就不那麼親民。需要透過定位與宣告參數的方式來製作,有點像是AutoCAD的繪圖原理。
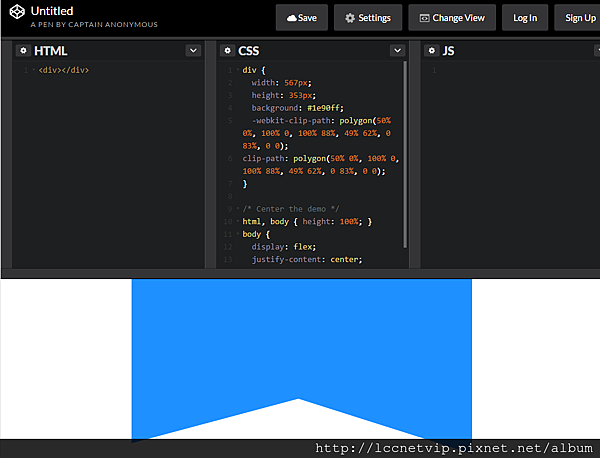
這邊就推薦大家一個平台CSS clip-path maker,可以輕鬆的繪製出幾何圖形來,並將編碼直接套用。
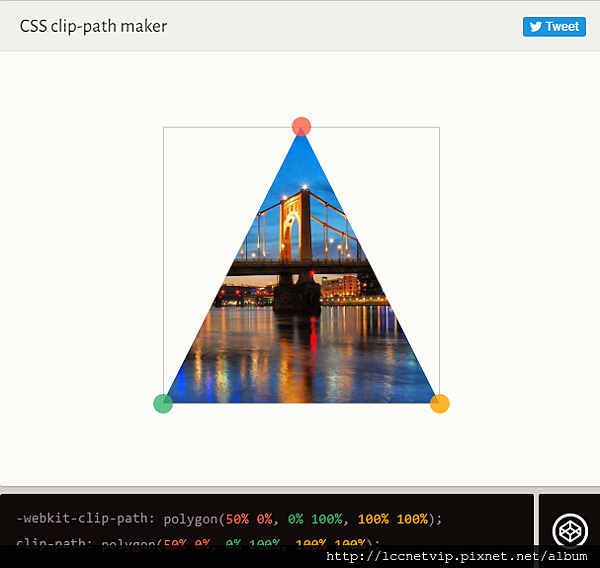
進到網頁,馬上就可以看到示意圖示,相信常要製作則遮色片的設計者一定很有感吧。
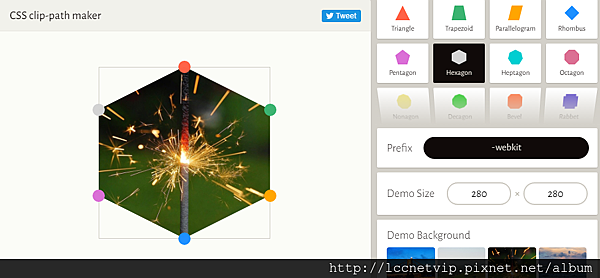
在網頁右上角提供了許多內建的幾何圖示,可直接套用,效果也是立刻就呈現出來。如果沒有符合的,也可先選擇一個較為相似的,再自行調整喔。如下圖,鳥編先選擇一個六邊形。

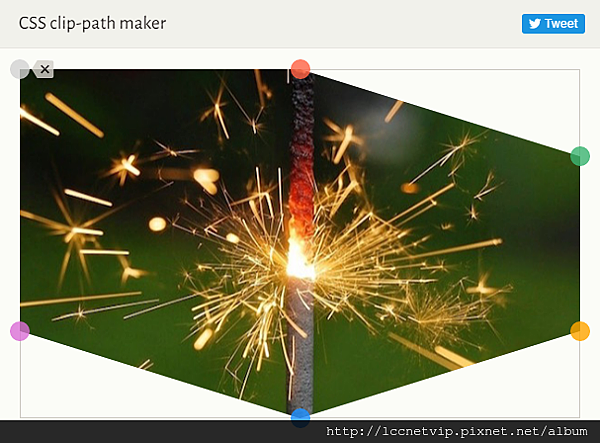
可以拖曳圖示上的圓點來做調整,在下方的編碼也會立即更新。

當然,如果想要的樣式較為特別,也可點選「Custom Polygon」自行設計遮色片。如果剛好你公司LOGO是簡單的幾何圖示,也可自己製作出來。


當樣式調整好後,點選編碼右方的圖示,來進行下一步作業。

接著跳出來的視窗就是一個線上編輯器,可以看到所需要的CSS編碼都已經產出來了。

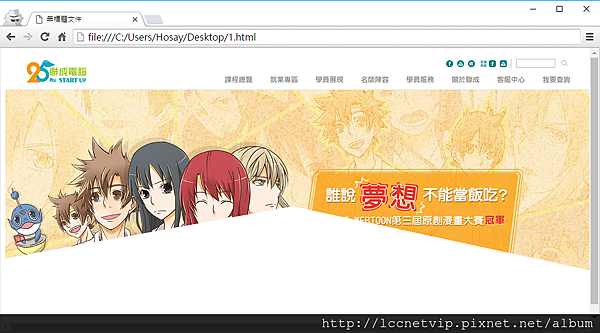
可以將編碼直接應用在你的網頁上,相當快速又方便。

更多相關文章,都在聯成電腦菜鳥救星!
本文由《聯成電腦菜鳥救星》提供,未經授權請勿任意轉貼節錄。

TOP



